【雑談】私のサムネの作り方

ご挨拶
全国津々浦々に存在するデッキビルダー、あるいはそれ以外の皆様こんにちは・こんばんは!
パピヨンでございます🐶
先日デッキ紹介記事を久々にあげましたが、触っている方が少ないテーマだったことも相まってか想像以上に多くの方に見ていただいて恐縮しきりです。
「ヴァリアンツ」が興味はあるけど、面倒くさそうでとっつきづらかったという意見をリプだったりで多く見ました!
そういうテーマを今後も取り扱ってデッキにしていけたらいいな~と思った次第です🧐
特にペンデュラムテーマはテキスト量が多いとこでその面倒くささに拍車をかけていて、面白い効果だったりが正確に把握しにくいというのもありますね。

(黄猿が言ってるようにしか聞こえない)
さて今回はデッキ紹介記事ではなく、コラム的な記事を書いていこうと思います!
肝心のテーマはというと、私のようにブログの記事を書く方々のお役に立てる(かもしれない)サムネイルの作り方についてです!
Twitterなどでも「サムネどうやって作ろう」「どれがおすすめ?」といった声がたまに流れてるので、使うアプリだったり方法だったりの一つの参考になればと思い、紹介したいと思います。
サムネイルとは
※あれこれ話します。
「与太話はいいから、さっさとお前の作り方教えろ~!」って方は目次から一つ先の作り方のところまで飛んでくださいね😊
サムネイル…サムネと略して言われることの方が多いですね。意味の解説は下記の通りです。

「サムネイルとは、スマートフォンやパソコン、InstagramなどのSNS、YouTubeなどの動画サイトを利用する際に表示される小さいサイズの画像。クリックして中身を確認しなくても、目で見たときにその内容が一瞬で分かるような、実際よりサイズを縮小して表示した画像を総称しサムネイルと呼ぶ」
動画やブログなどの内容をタイトルだけでなく画像で確認することでより分かりやすくなるというのは当たり前と言えば当たり前ですね。
特にYoutuberの方々の動画作品については、サムネの完成度次第で再生回数が変わってくるのだとか…(風の噂)
どういうものがより「見たい」と思わせるか…これに関しては単純な絵の綺麗さとかでは無いと思います。
動画を簡潔にまとめる1枚ですから、やはり見やすく、かつ見たくなるように仕向けなければなりません。
分かりやすいほど見る側のハードルも下がるというものです。

これは毎日私の料理を支えてくれるバイブルことリュウジさんの動画のサムネイルです。
確かに分かりやすい。
ちなみにサムネイルの語源は「thumbnail」という単語らしいです。
親指(thumb)の爪(nail)ぐらい小さなサイズの画像というところから定着したのでしょう。なんと丁度良い雑学。
また一つ賢くなっちまったぜ👍
さて本題に戻りましょう。
遊戯王OCGに限らずカードゲームではデッキを紹介する際に動画であったり、ブログ記事といった形式表現する方がほとんどです。
かくいう私もなんだかんだもう2年弱くらいこのブログで定期的にデッキ紹介記事を書いていますが、サムネはいわば記事の顔と言える部分でもあるので同じ記事でも何個か候補を作るくらいには意識したり悩んだりしています。
早速ですが、ここからは私の作成手段を紹介していこうと思います!
サムネイル作成
作成ツール
私がサムネを作るときに使っているのは下記の3つのアプリです。

すべて無料です(重要)
①「Picsart」

画像を編集する際に使います。
カードイラスト画像の切り抜きを行ったり、切り抜いたその画像を背景に重ねることでサムネのデザインをほとんど実現します。
具体的な使用方法はのちほど解説します。もうこの時点で80%くらい完成。
②「Phonto」

①で作った画像に文字入れを行います。
デッキ紹介記事ならデッキ名を入れたり「デッキ紹介」という文言の記載も見かけますね。
①のアプリでも文字入れ自体は出来るのですが、無料プラン内だとフォント(字体)が限られており正直言ってめっちゃダサいです oh(´・ω・`)...
こちらのアプリならアルファベット(横文字)を筆記体風にしたり、自由にフォントを変更することが出来るのでデッキのイメージと結びつけやすくなります。
これでサムネは99%完成します。
③「Yome2x」

何て読むのか知りません。このアプリは画像データを高画質化するための内容です。
折角画像もいい感じにデザインして、デッキ名もきれいに入れたけど全体の画質が粗いサムネイルを見ること…よくことありませんか?
サムネイルは画像データである以上、より画質が良かったり綺麗なものがあればそちらの方が魅力的に感じるというものです。
自分の納得した良いデザインが画質によって魅力が減るなんてことは避けたいですよね。
綺麗に整え、これにて100%完成です。
※高画質化自体は今ではネット上で専用ページもあるくらいなので、手段はこれに限らなくてもよいかと思います。
私も最近はアプリよりこっちのサイトに執心しています。
https://picwish.com/jp/photo-enhancer
作成手順
アプリの前にまずはサムネの構図を決めましょう。これ自体はデッキを作った皆さんのイメージを反映したものになりますので、各自思い思いのデザインを考えましょう。 他の誰でもないあなたが考えたデザインが正解なのです。

私はフィールド魔法などのカードイラストを背景にして、その中にモンスターを切り抜いて入れ込む構図がほとんどです。
たまに背景にカードと関係の無いフリー素材のイラストも使ったりもします。


「!!??」
Picsart
構図のイメージが完了したら、まずは①のアプリを使って貼るべきモンスターの画像を切り抜きます。
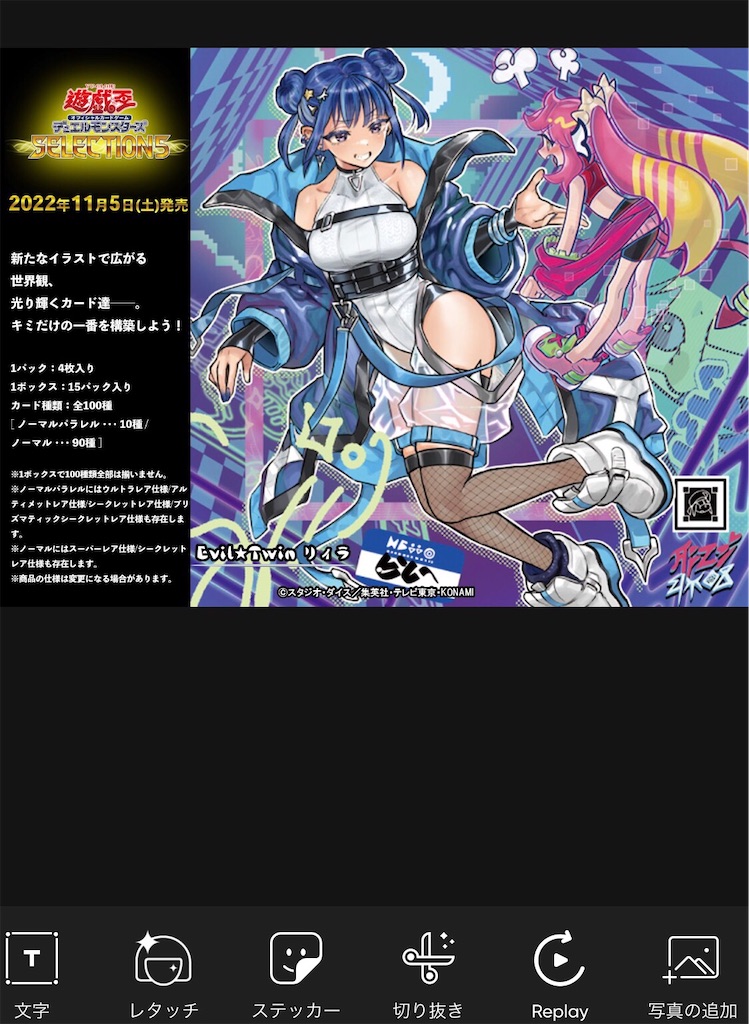
今回は一例として公式から支給されている(?)ホットなカード画像で切り抜きを実践していきます。

艶かしいね…
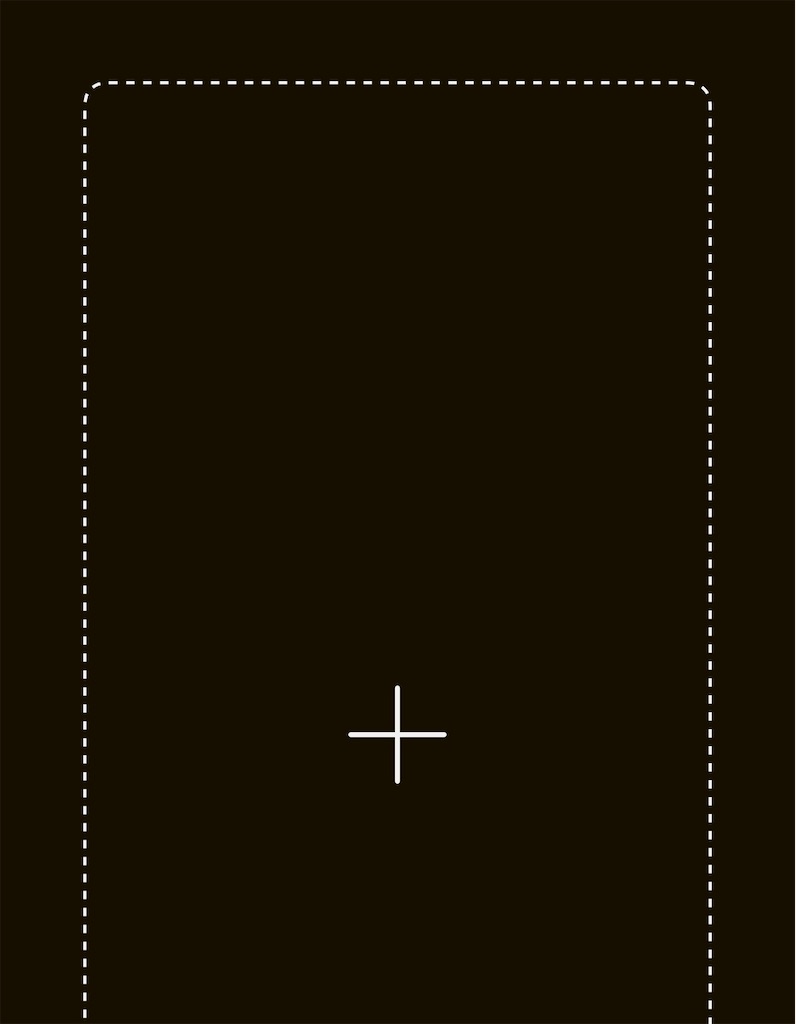
アプリを開いたら下に紫色でプラス(+)のマークがあるので、そこをタップします。

そうすると自分のスマホ内の写真(画像)が表示されますので、該当する画像を選びます。
おもむろに有料会員に誘われますが、無視して閉じて大丈夫です。

さて可愛い画像が選択されました。
ここから切り抜きを行います。
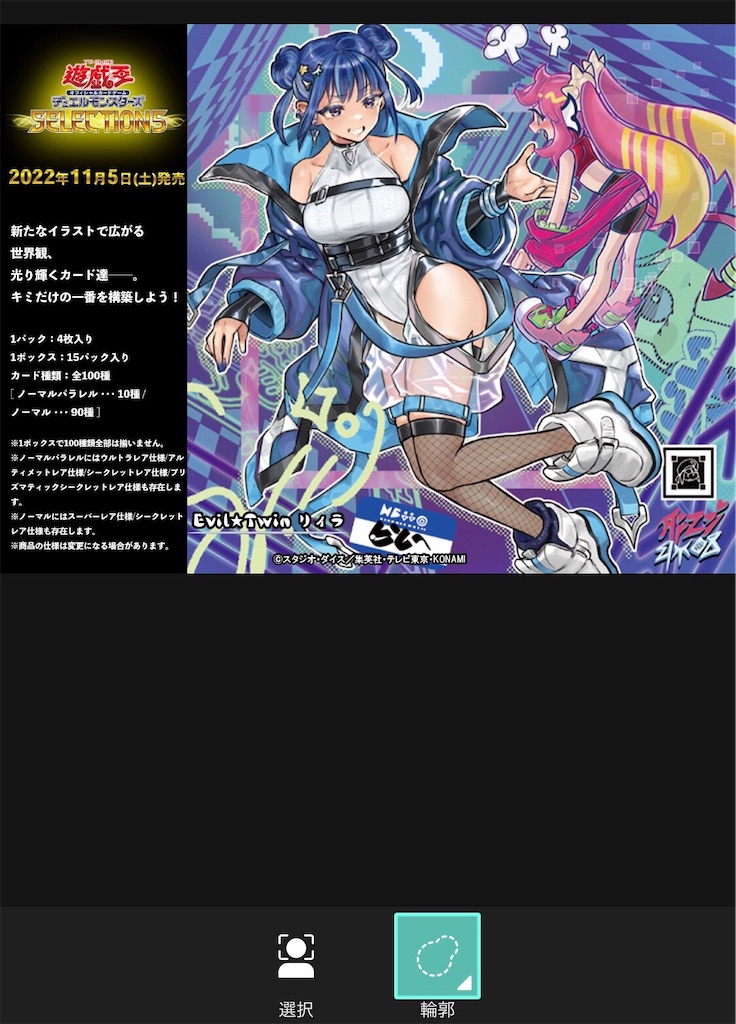
切り抜きはアプリの下部メニューから✂マークの「切り抜き」を選びます。

そうすると「選択」「輪郭」のボタンがでてくるので「輪郭」を選択します。

これで画像を指やペンを使ってなぞると赤い帯とその中心に白い点線が出てくるようになります。
これで切り抜きの範囲を設定していきます。
そう・・・
手作業なのである!!!!
今回はリィラをまるっと切り取りたいのでリィラの輪郭をなぞっていきます。
編集中の画像はズームも出来るので、指やペンでなぞる時も細かいところはアップしながら対応すれば切り取る範囲の正確な線引きも余裕で行えます。

この作業は正直言うと正確さを無視してざっくりやって、後から範囲を修正することも出来ますが、修正が面倒になるケースがほとんどなので最初は気合を入れてなるべく正確性重視で線に沿うように丁寧にやっていくのがオススメです。

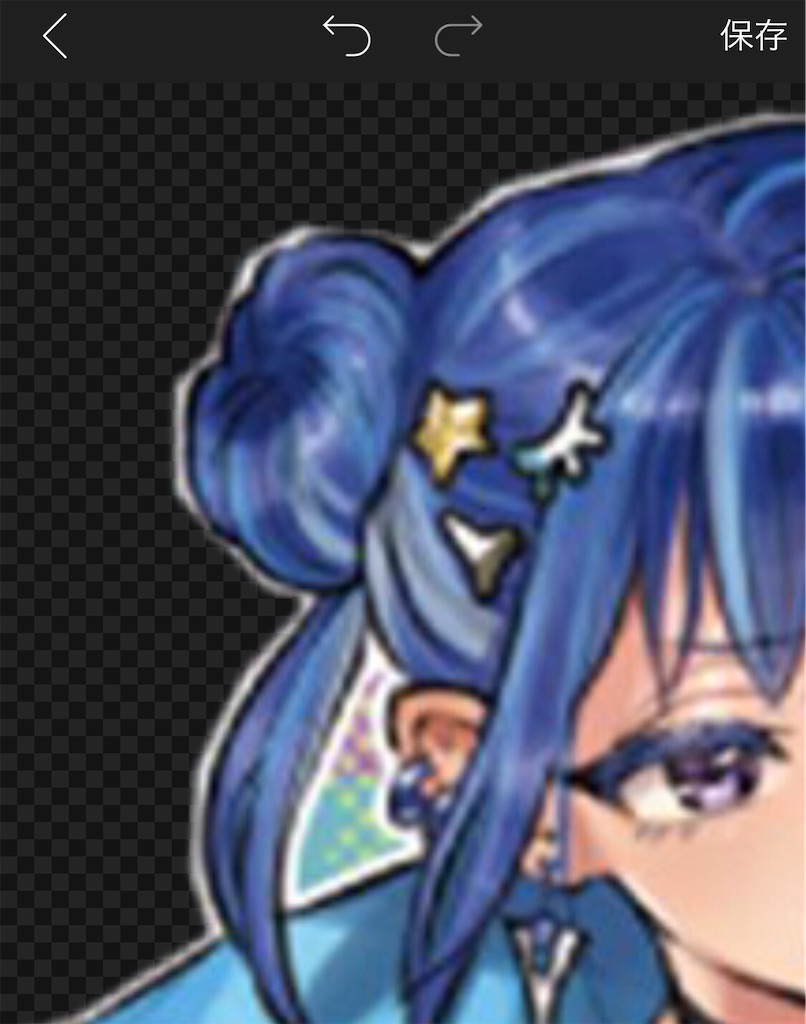
こんな感じでリィラを囲う線が出来上がりました。一筆書きで行う必要はありませんが、線同士を繋げて一つの線にしておかないとぐっちゃぐちゃになるので注意です。
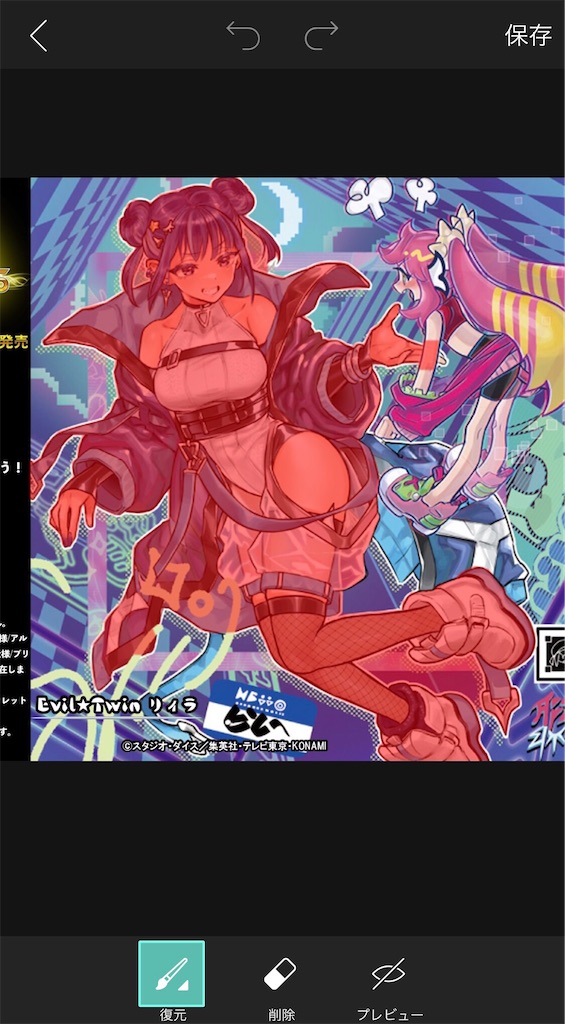
線引きが完了したら右上の「→」を押しましょう

すると実際に切り抜いた範囲が赤く塗りつぶして表示されます。
完璧だ!…と言いたいところですが、ここから細かい部分の修正に入ります。
よく見ると髪と耳の間や、両足首間のスペースも一緒に切り抜かれてしまっています。
このまま保存してしまうと貼り付けた時の違和感が半端ないです。
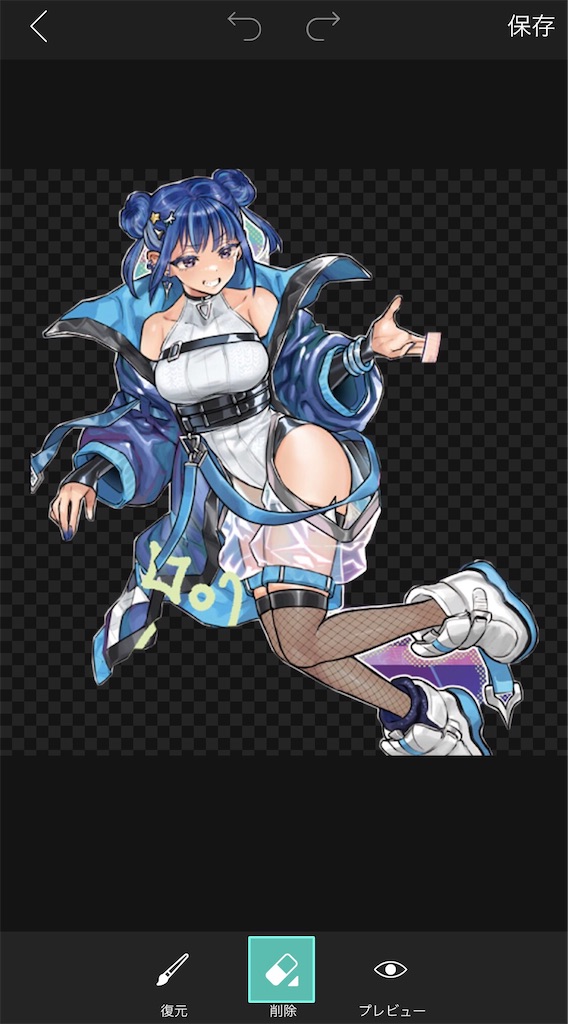
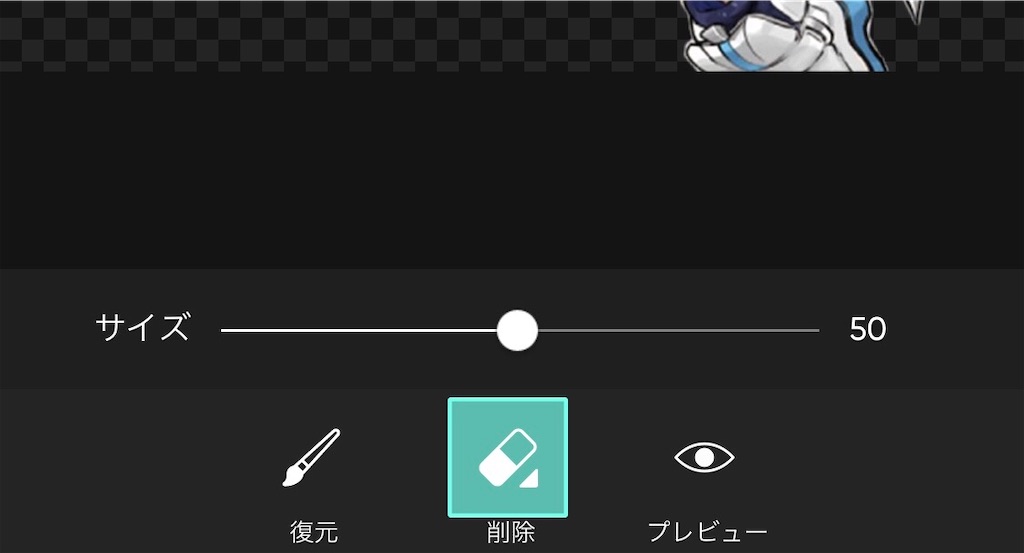
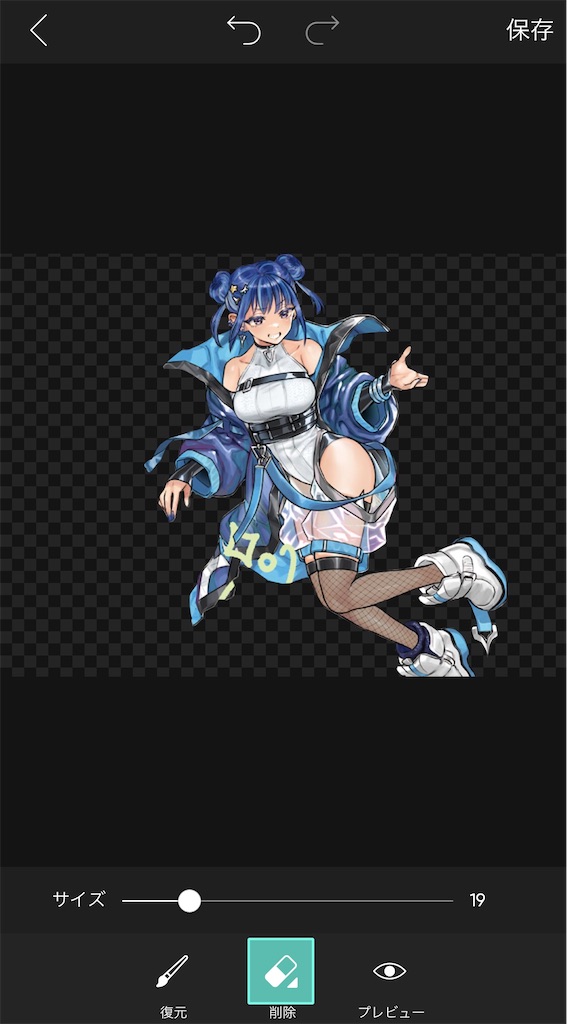
下のメニューにある「削除」を選び、切り抜きの線引きと同様に指でなぞって余計な部分をなぞって消していきます。

右下側の「プレビュー」を押すと背景を消して切り抜かれた状態が確認できるので、こちらの方がやりやすいかと思います。

削除ボタンは2回タップすると削除範囲のサイズ変更ができるので広い部分を一気に消したいときはサイズを広げ、髪の毛の周りなど細かい部分は範囲を小さくすると作業がしやすいです。

こんな感じで触れた部分が削れていくので、指やペンでなぞって消していきましょう。
自分の指かペンが消しゴム代わりになるイメージです。



少しずついい感じになってきました。細かいところではありますが、切り抜き漏れた部分は後々貼り付けた時に目立ってしまうので、なるべく無くした方が良いと思います。
それと、ここで1つ追加でアドバイスすると、私の切り抜きは元々のイラストに完全に忠実ではありません。
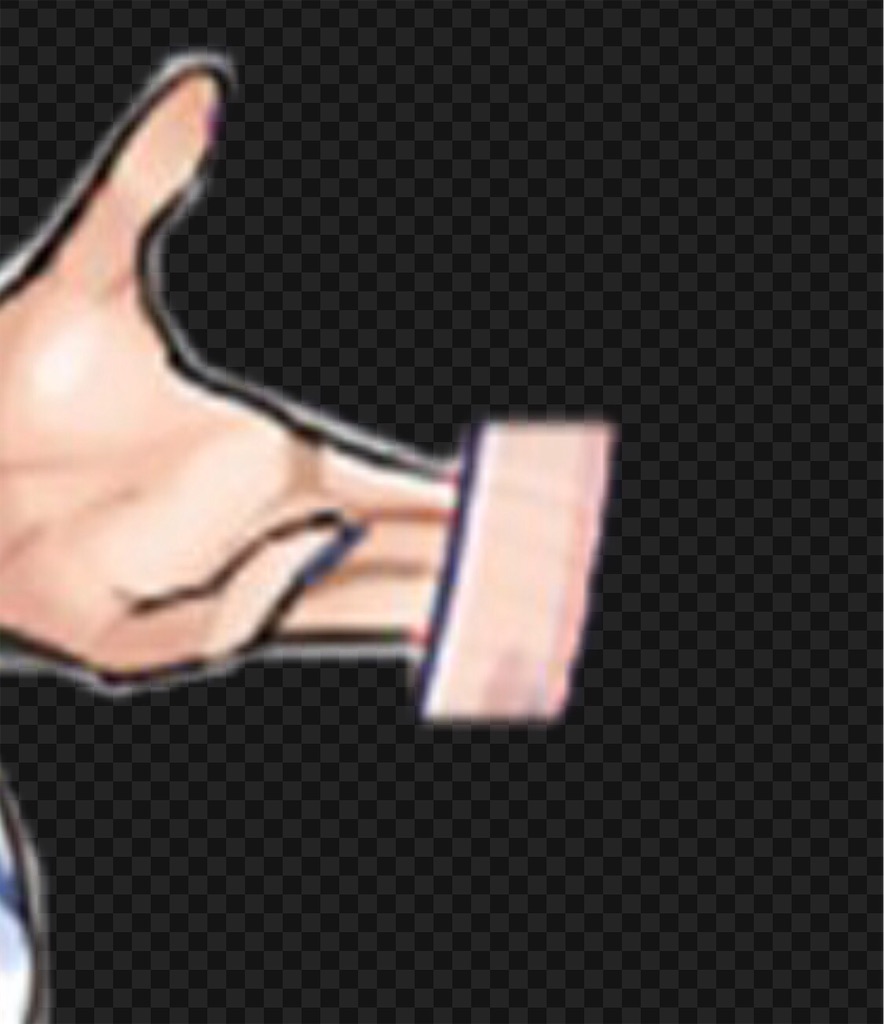
例えば、この部分。

手が不自然に切り取られてしまっています。元のイラストのキスキルの腕の部分ですね。

今回はキスキルの部分をバッサリ削りつつ、リィラの手が角ばったり変な線が入って不自然にならないように手の角を消して丸くしていきます。
こんな感じ。

手だけに着目するとかえって不自然に見えますが、後々貼り付けて使用するときによほど手元をアップにしない限りは目立ちません。
こういった工夫でイラストの忠実さよりも後々貼り付けた時のイメージを優先して違和感を削っていくのも地味に大切な部分かなと感じています。
あとは元々のイラストによっては色つきの枠(今回は白枠)が描かれてる場合もあります。
これに関しては完全に残すか・全部消すかの2択いずれかで揃えた方が統一感が出ますね。
削ってるのと削ってないのが混在すると手抜き感が出てしまいます。下の図のように。

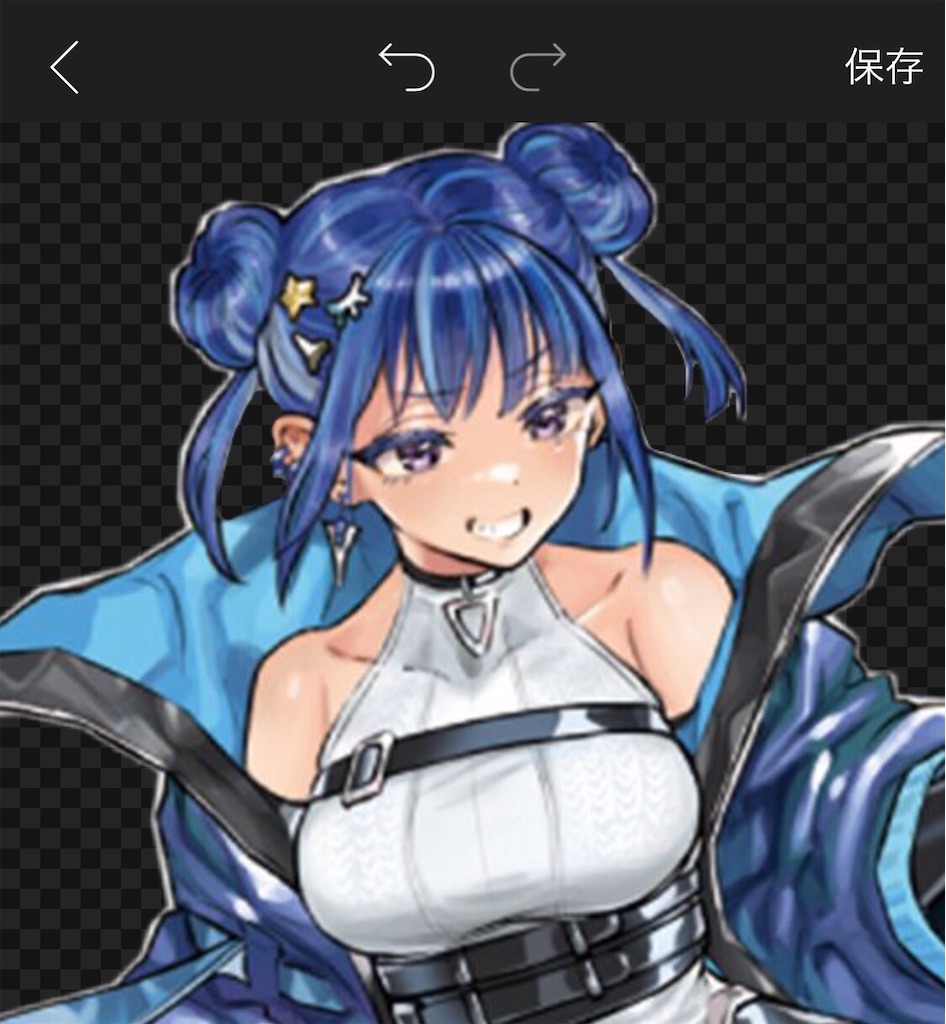
そんな感じで全体の修正が終わったのがこちら!

完成したら右上の「保存」を押します。
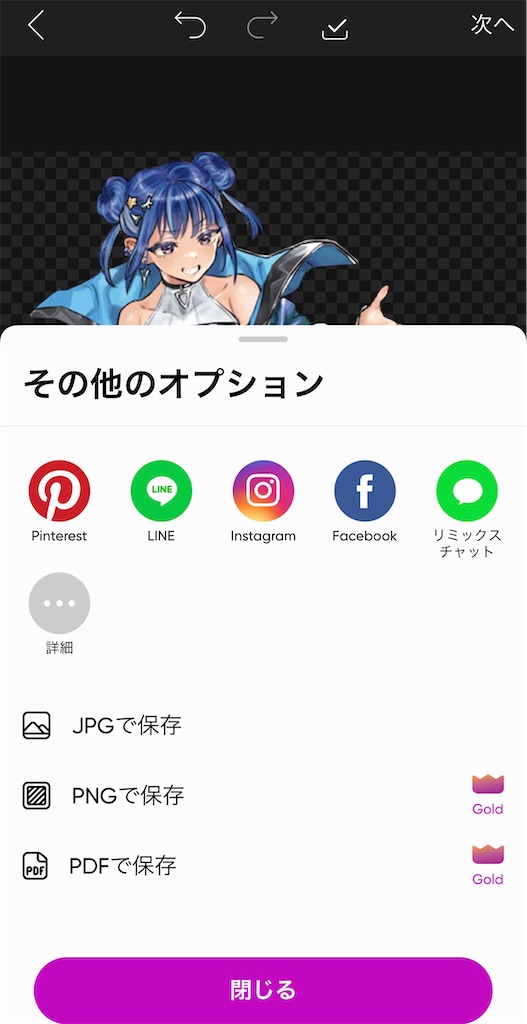
その後画面が切り替わったら上部真ん中付近の「→」の右隣の保存マークを押します。

この合計2回の保存が重要です (後々大事になる)
2回目の保存の後に再度保存を確認してきますが、もう保存されていますのでこの下の画面はそのまま閉じて大丈夫です。

では、実際に切り抜かれた画像がどんな感じかを確認していきましょう。
編集画面を閉じて、①のアプリのトップページに戻ります。
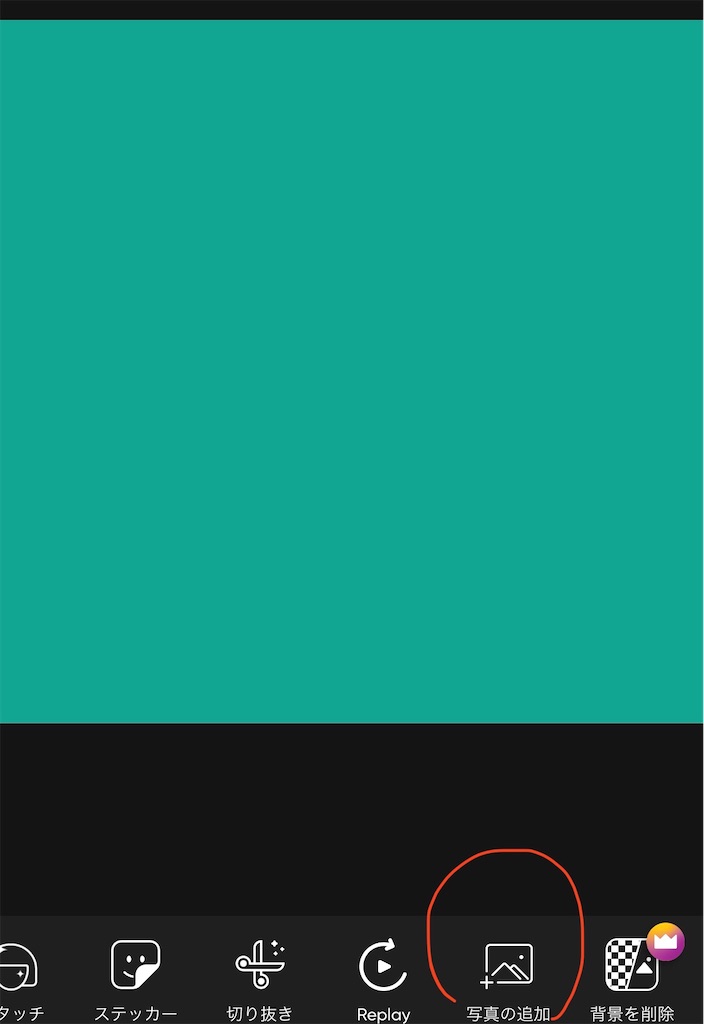
プラス(+)ボタンをタップして、一番下の方にあるカラー背景を何でも良いので選択します。今回は緑にします。


そうして選択された背景の編集画面で下のメニューから「写真の追加」を押すと…

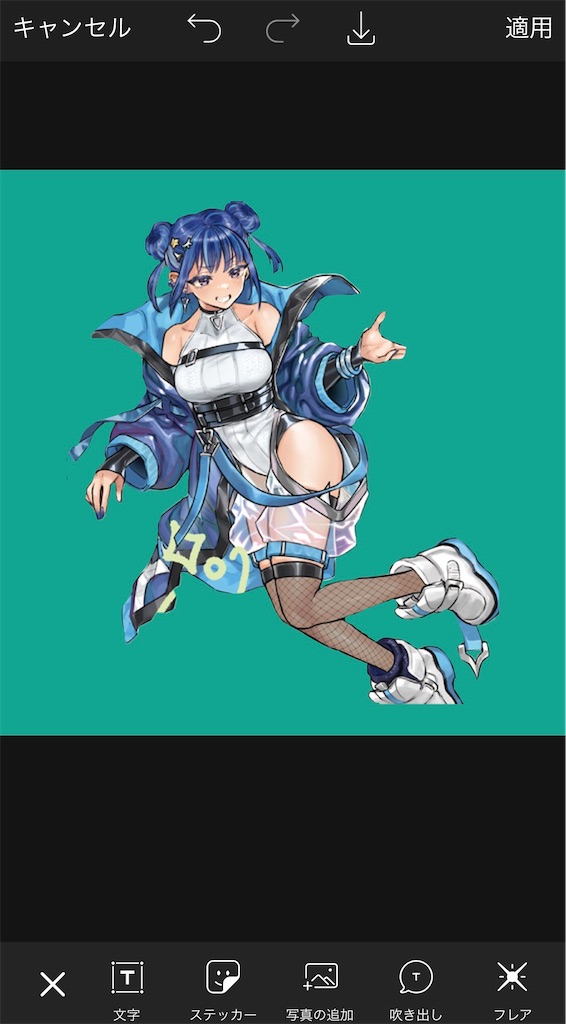
何とさっき切り抜いたリィラが!!
画像を選択したら右上の「追加」を押しましょう。
ば~~~ん!!!

無事貼り付けたリィラはサイズの変更や移動、透明度の調整、各種編集エフェクトを下部のメニューから行えますので構図の内容に沿って設定しましょう。イラストに影をつけたりもできます。


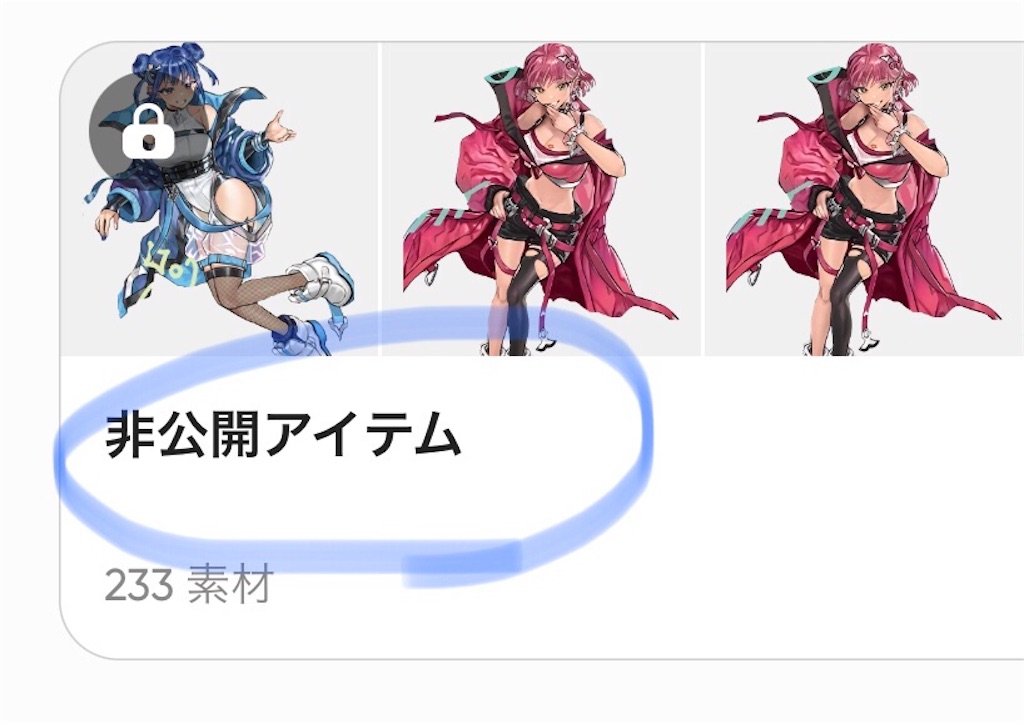
ちなみに…上の編集画面の下部メニューから「ステッカー」を開き「コレクション」→「非公開アイテム」を押すと、自分が今まで切り抜いて保存したデザインを好きに選べるようになります。

「「唐突にバレるキスキルの存在」」
先ほど紹介した保存の際に「✓」マークでの保存(2回目の保存)を行うと、こちら(アプリ内)に保存されます。
これにより切り抜いた画像がスマホの写真アプリから消えても画像編集アプリ側にデータが残っているためいつでも再利用できるという訳です。

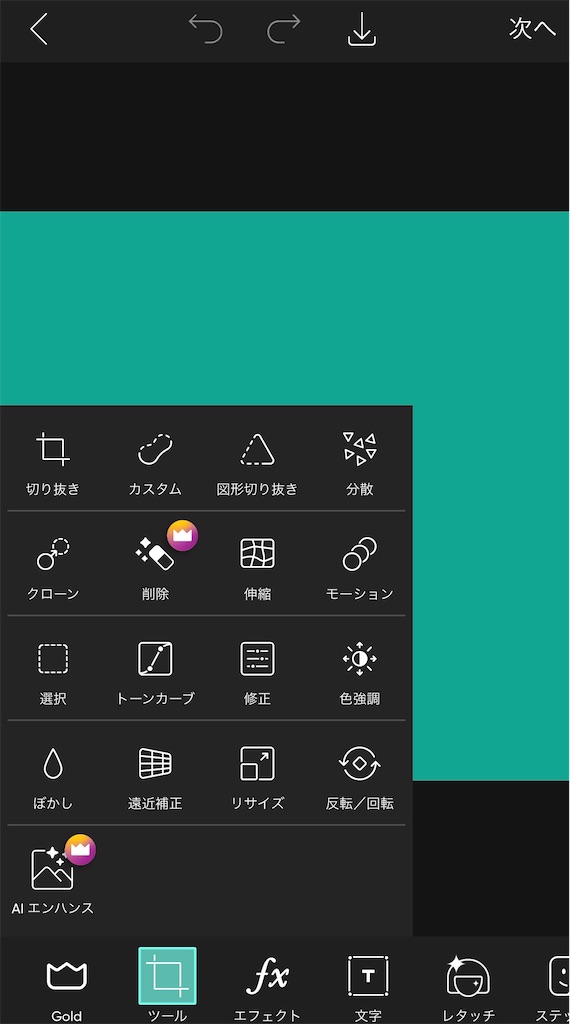
最後にブログ記事のサムネに設定する場合などは縦横比が大事になります。
媒体やブログの性質にもよりますが、Twitter等で綺麗に表示される比率は16:9なので、画像編集を行う際の下部メニューの「ツール」ボタンから「切り抜き」を選んで16:9の比率の部分をタップしてサイズ調整は終了です。
長かったですが、ここまでがサムネイル画像における画像編集の部分の解説でした!
Phonto
ここからは先ほど作った画像に文字入れをしていきましょう!
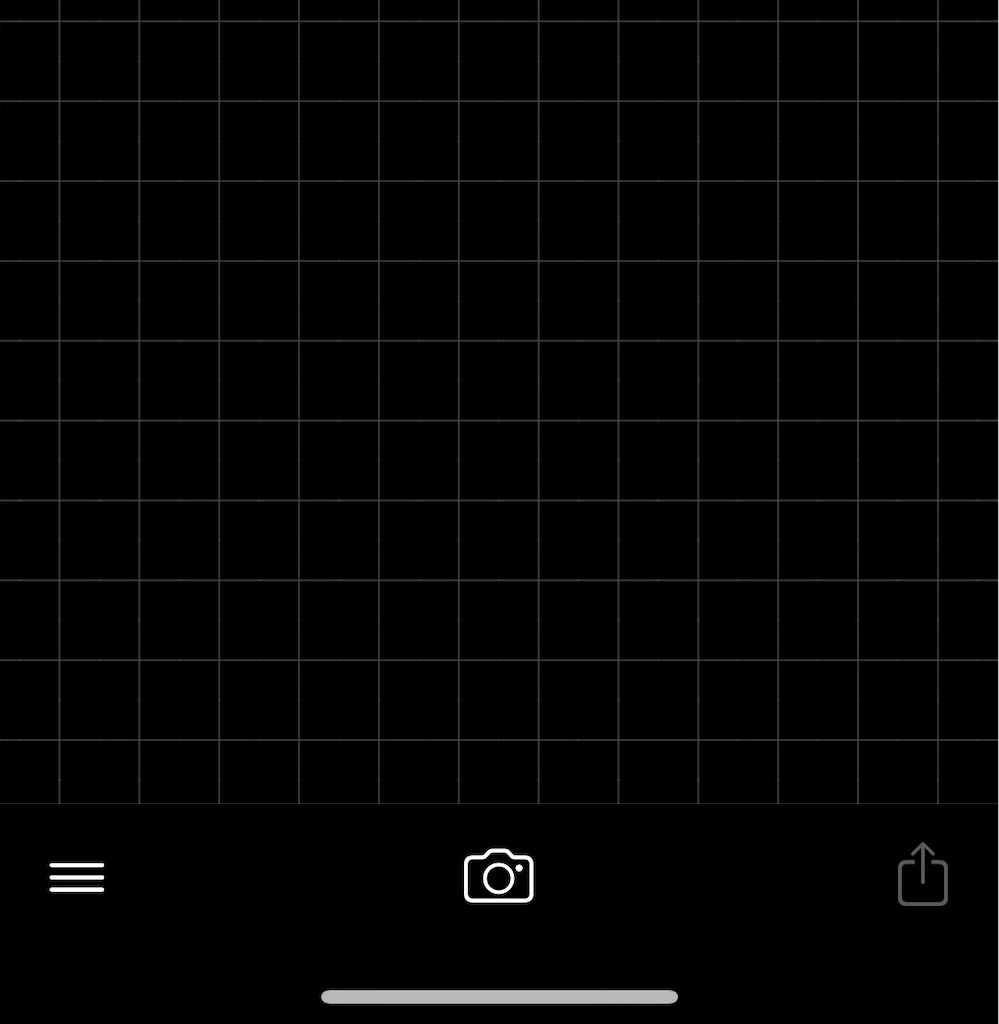
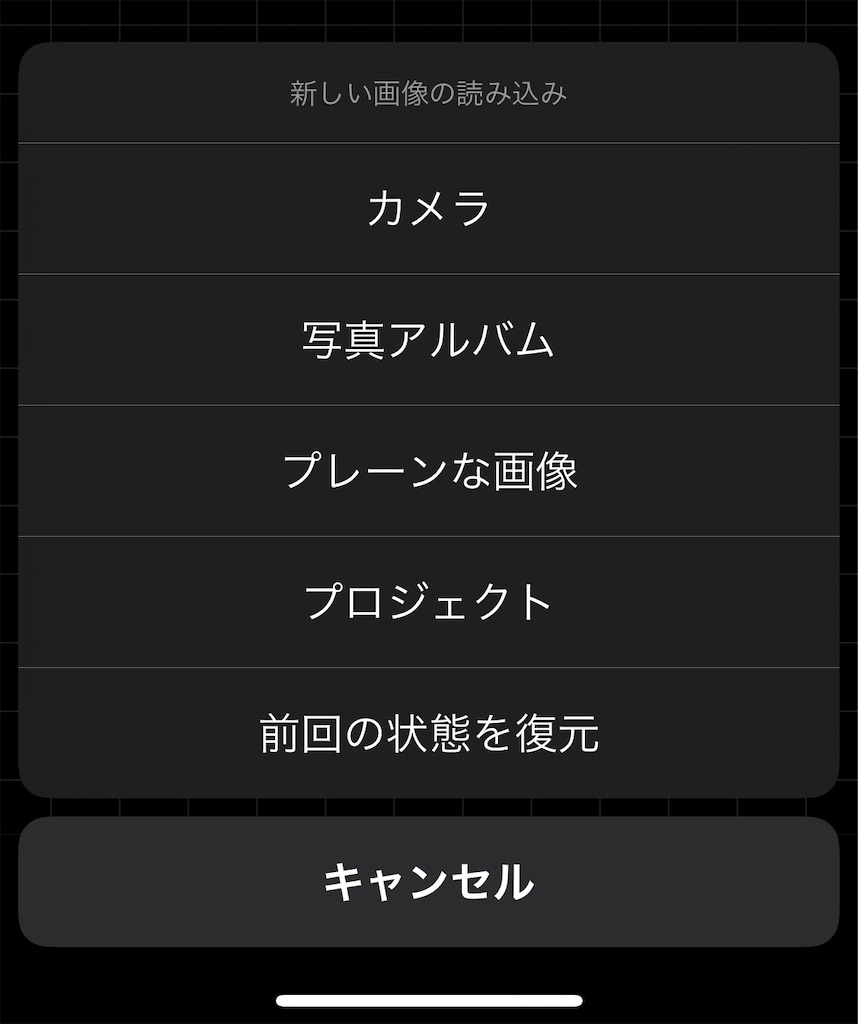
アプリを開き「📸(カメラ)」マーク→写真アルバルを選択して、文字を入れたい画像を選択します。


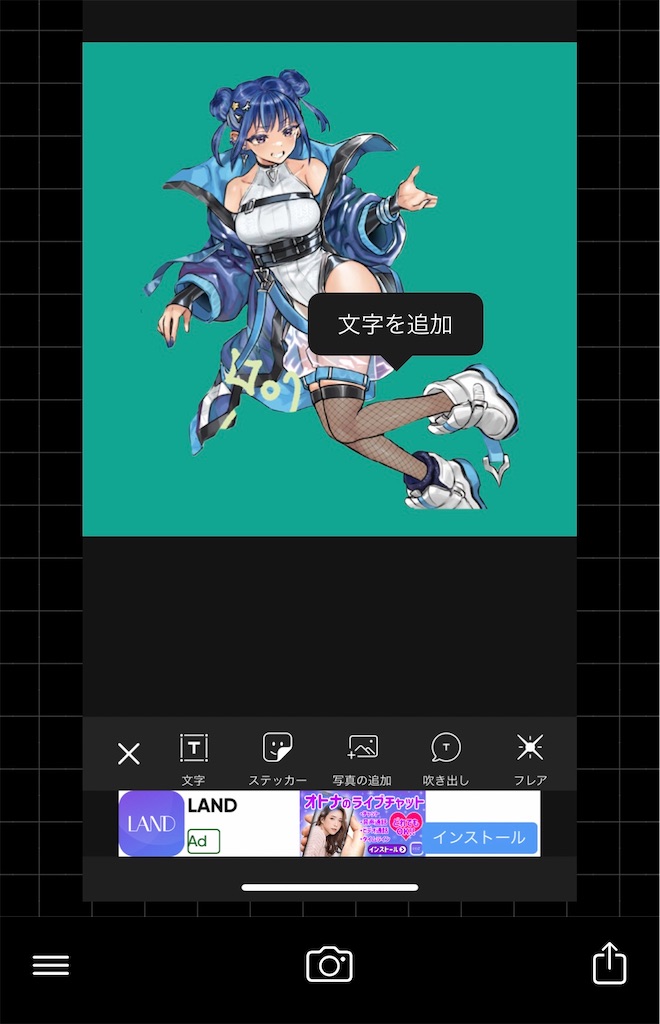
選択された画像が表示された後は、画面を1回タップすると「文字の追加」が出来るようになります。

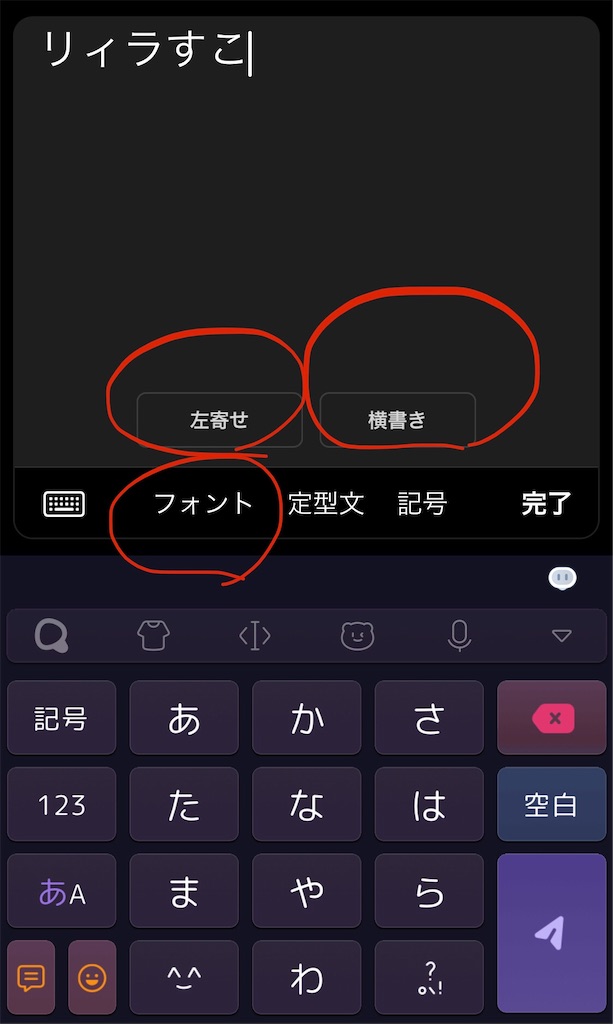
「文字の追加」ボタンを押すと任意の文字を入力できます。完了を押せば文字が画面に反映されます。
※入力画面内で真ん中の2つのボタンを使って文字の左右・中央寄せや縦書きへの変更も可能です。

「フォント」を押すと入力した文字のフォントを任意の形式に変更することが出来るので、デッキの雰囲気やイメージに沿った字体を選べます。

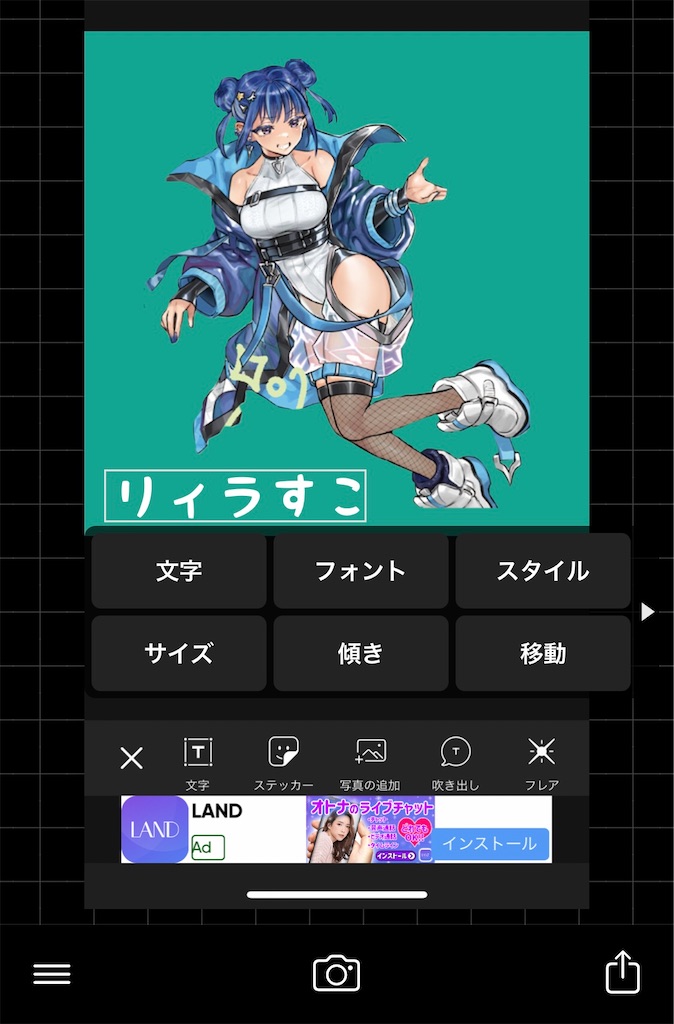
完了を押すとこのように文字とメニューがセットになって出てくるので、指でなぞって移動させたりメニュー内のボタンを駆使してサイズの変更や文字に枠をつけるなど編集していきます。

メニューの中で自分が良く使うのが「スタイル」のボタンです。
ここをタップすると、文字や枠(ストローク)の色や太さなどの調整が出来ます。
背景によっては枠を付けて目立たせないと文字が視認しづらくなるので、それを回避するために黒枠に白文字を付けることが多いですね。


Yome20x
最後に高画質化です。
ここに関してはすでに出来上がった作品の画質が高ければ無理に行う必要はありません。
アプリを起動して、真ん中のプラス(+)をタップしフォルダから高画質化させたい画像を選択します。

画像を選択したら白く半分塗られたような画面に切り替わります。
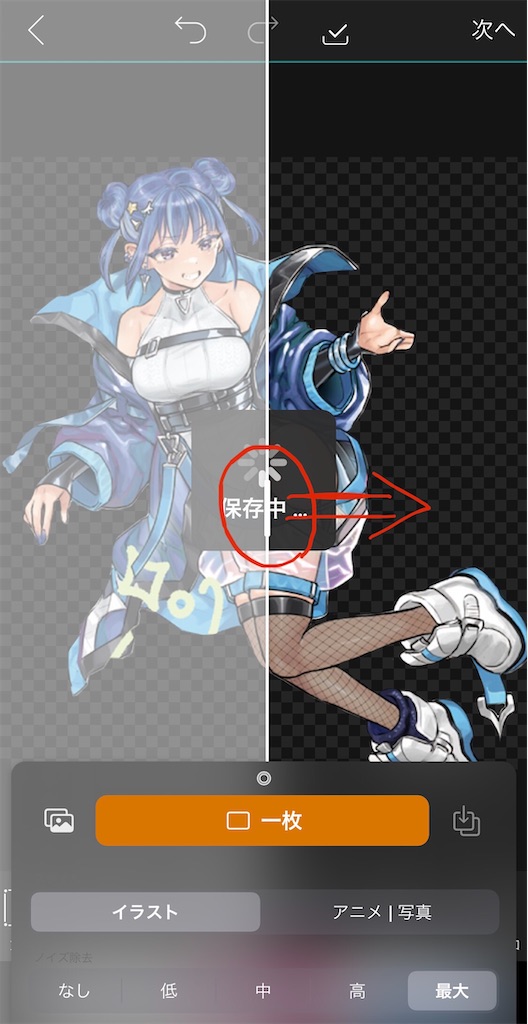
真ん中のちょこっと太いところを押しながら右にす~っとずらすことで高画質化する範囲を設定します。

とくに何も考えず、右端までぐいっと引っ張ればOKです。
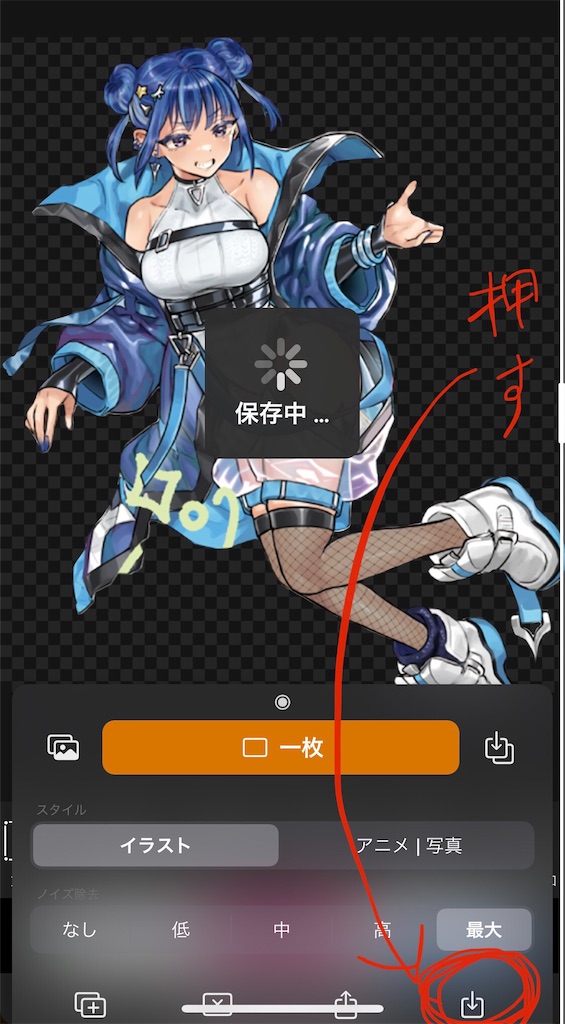
引っ張り終わったら「□1枚」の部分をタップすると、高画質化が始まります。
終わったら右下の保存マークをタップすれば完了です。広告は無視して良いです。

これにて高画質化が完了!
そして全ての工程が完了しました!
\ 君だけのサムネを作り出そう! /
おわりに
長々と説明しましたが、以上が私のサムネイル画像作成のやり方です。
手作業なので思いのほか面倒くさいと思われるかもしれませんが、慣れれば切り抜きの加減やコツもつかめてくるので画像1枚作るのにだいたい長くても10~15分ほどで終わります🕒
どこを削るか任意で選べる切り抜きの加減だったり、自分の指で調整できる感じが自動切り抜きより好きなので愛用しています✌️
今回はあくまでスマホで完結する私のやり方の紹介になりましたが、今回紹介した以外にも色々な方法があります。
自分でイラストを書いたり、パソコン経由でPowerPointを使ったり…
商業目的でも無い限り、サムネイルに不正解はないと思っているので皆様思い思いのサムネイル画像作りに今回紹介したアプリだったり内容の一部だけでも役立てば幸いです!
私も以前は自分の思うかっこよさ優先で画像作りをして半ば自己満足していましたが、この前の記事から見やすさ重視の簡潔なデザインを採用してみました!

これが要因の1つかは分かりませんが、思いのほか記事のアクセスが伸びているので今後も続けていく予定です!
余談ですが、今回紹介した便利なアプリの力を使って画像編集を行うことでサムネ以外にもお手製のトークンを作ったり出来るのも楽しいところです!(これは私の勇者トークン)

最後に今回紹介したやり方をフル活用して作ったクソコラ作品を見てお別れするとしましょう☝️
「ようこそ!CLUB Evil☆Twin へ✨」

(出来心)
ちなみに私はキスキル派です。
ご清聴ありがとうございました。
現場からは以上です。